Dizzie Navigation
UX/UI
B2C
sustainability
2022
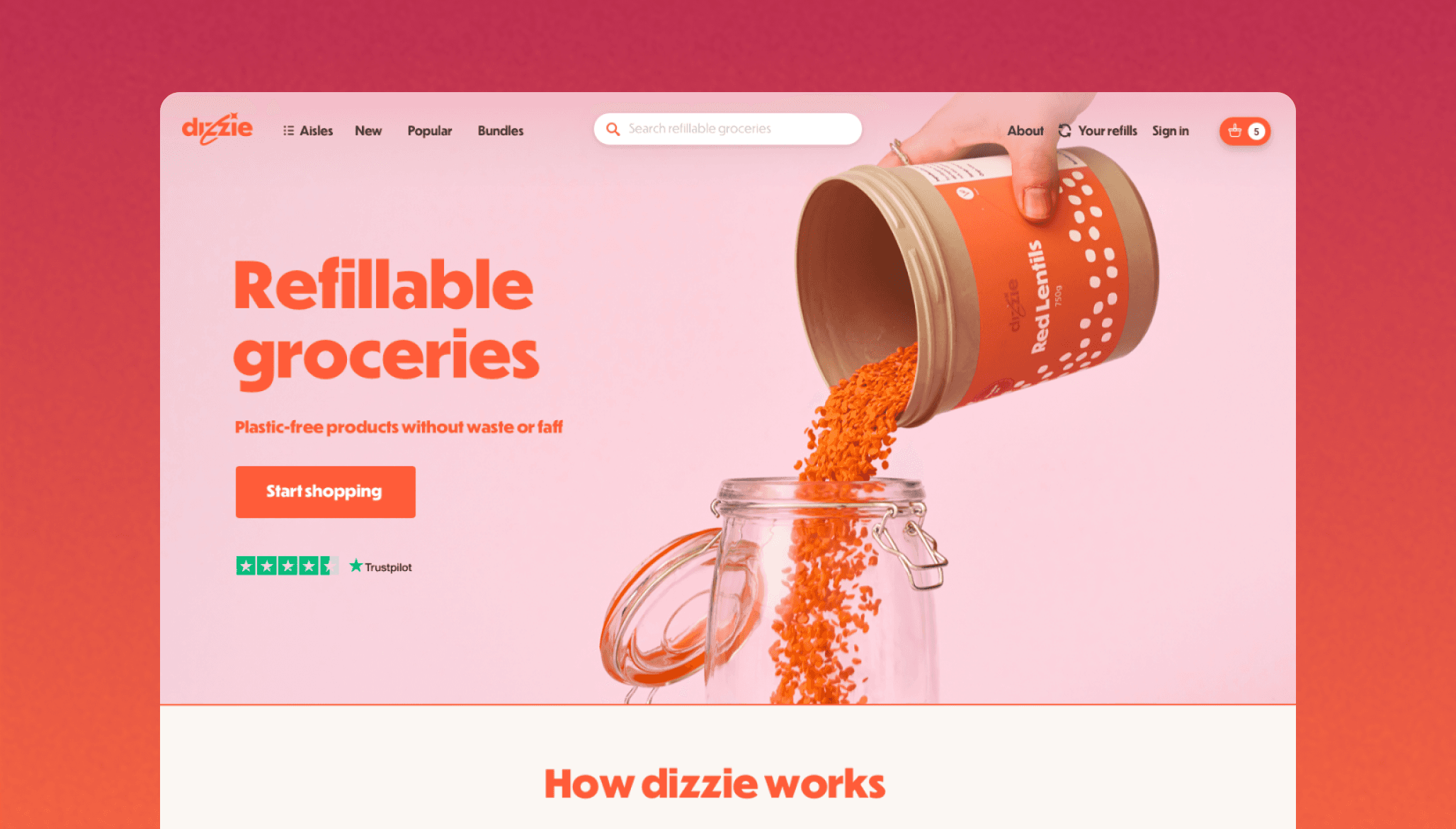
Dizzie is an online shop focusing on low-waste and refillable products.
This project involved collaborating with Dizzie’s Product Team to improve the customer journey and redesign their website during a major rebranding effort. My primary objectives were to assess and optimise the site’s navigation and redesign the landing page to better align with the brand’s goals and user needs.
Dizzie is an online shop focusing on low-waste and refillable products.
This project involved collaborating with Dizzie’s Product Team to improve the customer journey and redesign their website during a major rebranding effort. My primary objectives were to assess and optimise the site’s navigation and redesign the landing page to better align with the brand’s goals and user needs.
Dizzie is an online shop focusing on low-waste and refillable products.
This project involved collaborating with Dizzie’s Product Team to improve the customer journey and redesign their website during a major rebranding effort. My primary objectives were to assess and optimise the site’s navigation and redesign the landing page to better align with the brand’s goals and user needs.



Goals
Assess customer navigation flow
Enhance the overall user experience by making the navigation intuitive, efficient, and visually appealing
Assess customer navigation flow
Enhance the overall user experience by making the navigation intuitive, efficient, and visually appealing
Assess customer navigation flow
Enhance the overall user experience by making the navigation intuitive, efficient, and visually appealing
Results
By addressing the key usability issues identified in the initial round of user testing, we were able to significantly enhance the user experience. The subsequent round of testing revealed a 75% reduction in usability problems.
By addressing the key usability issues identified in the initial round of user testing, we were able to significantly enhance the user experience. The subsequent round of testing revealed a 75% reduction in usability problems.
By addressing the key usability issues identified in the initial round of user testing, we were able to significantly enhance the user experience. The subsequent round of testing revealed a 75% reduction in usability problems.



Process
User Testing
I planned and set up 10 remote usability tests (5 desktop, 5 mobile) via UserBrain to understand how customers navigated the site and identify usability challenges. These tests simulated the shopping behaviour of new customers.
Observations and Solutions
Issue: Users struggled with search-based category navigation, encountering irrelevant results.
Solution: Introduced dedicated category pages to streamline the experienceIssue: Key categories like diet and brands were missing.
Solution: Added these categories to the navigation menu to better align with user expectations.Issue: Navigation layout hindered readability and quick decision-making.
Solution: Improved layout hierarchy and introduced pseudo-categories for clarity.
Updates
Category Pages
Created hard-coded category pages that showcased relevant products, addressing user confusion.
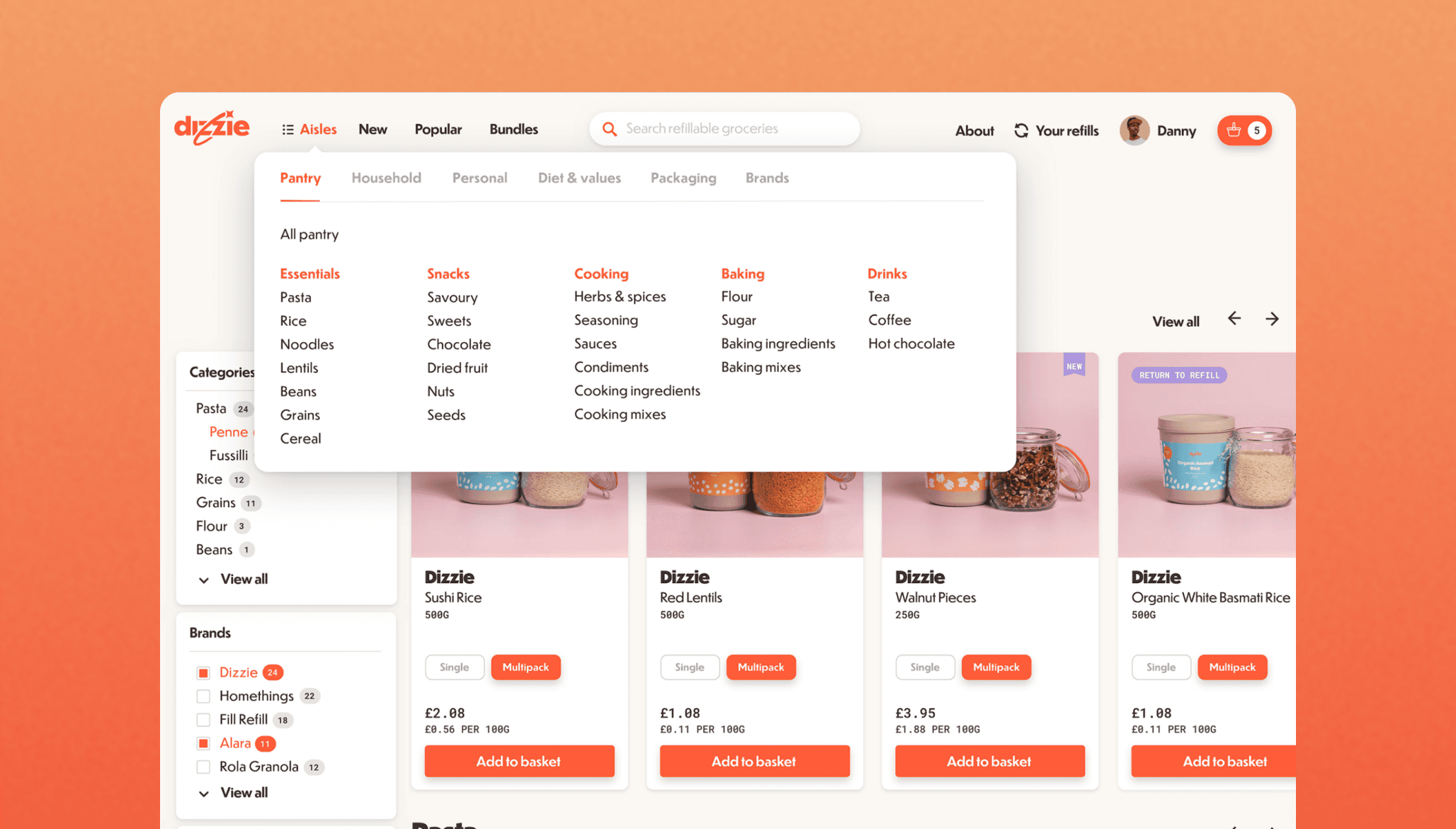
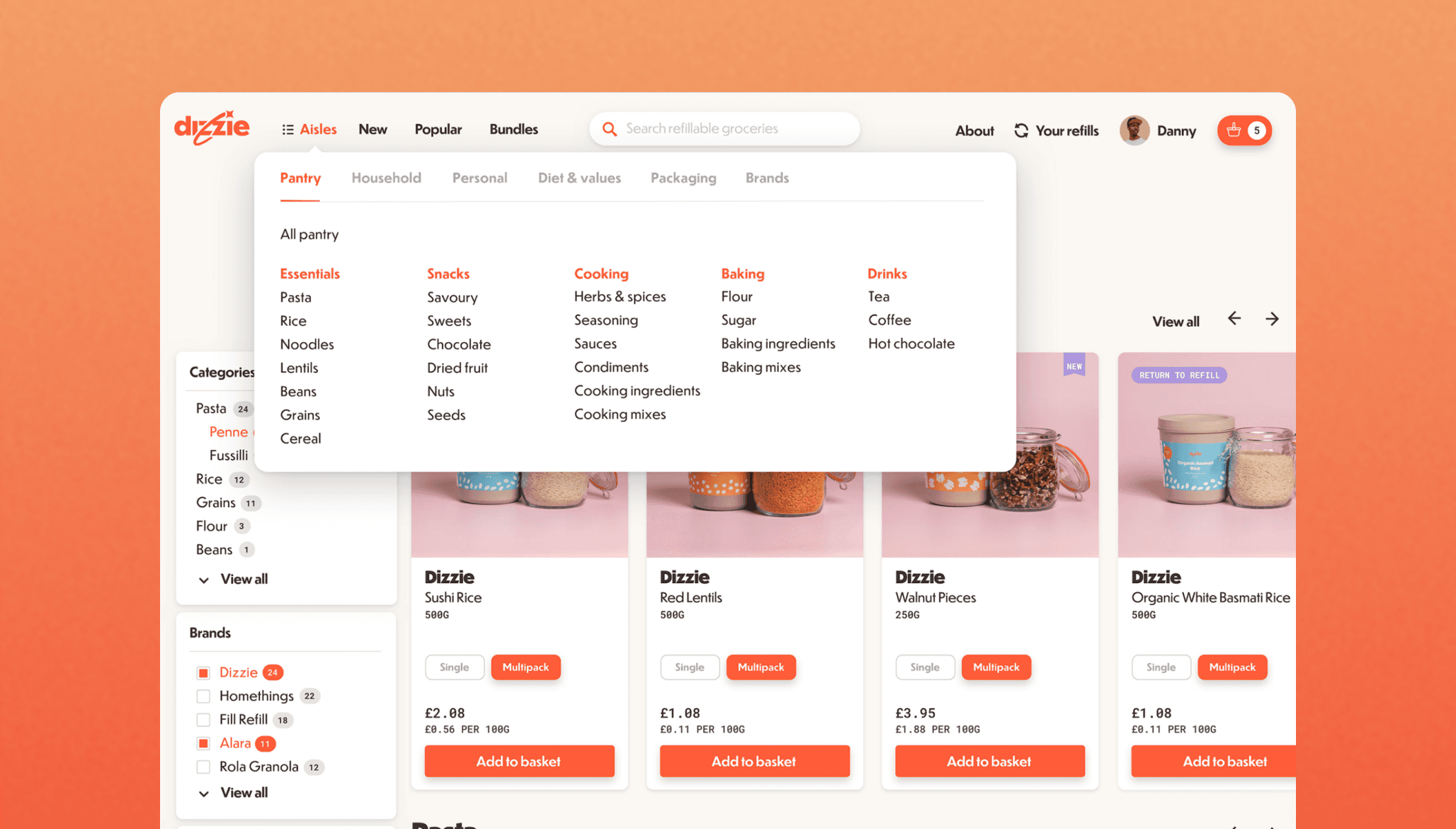
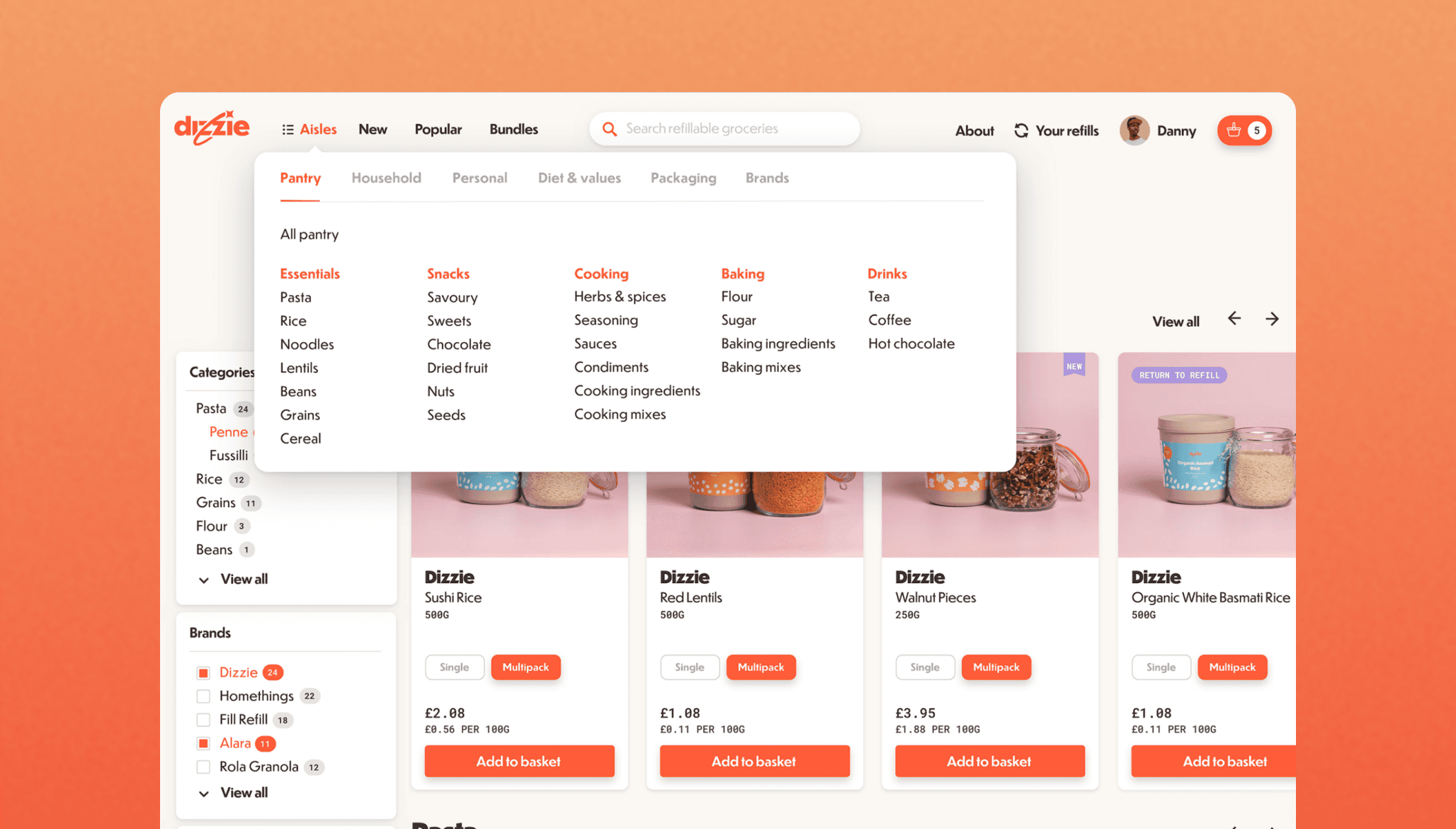
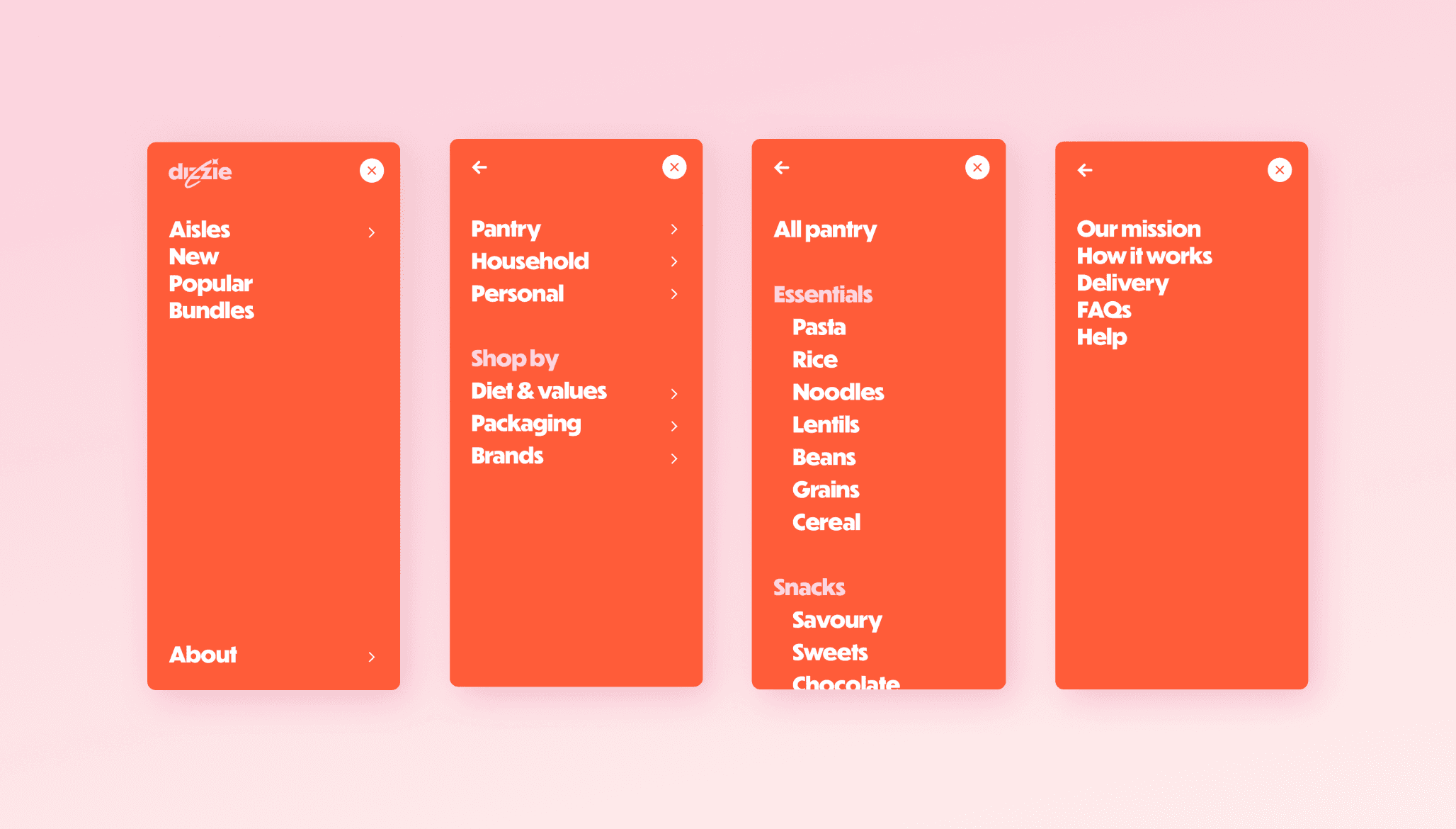
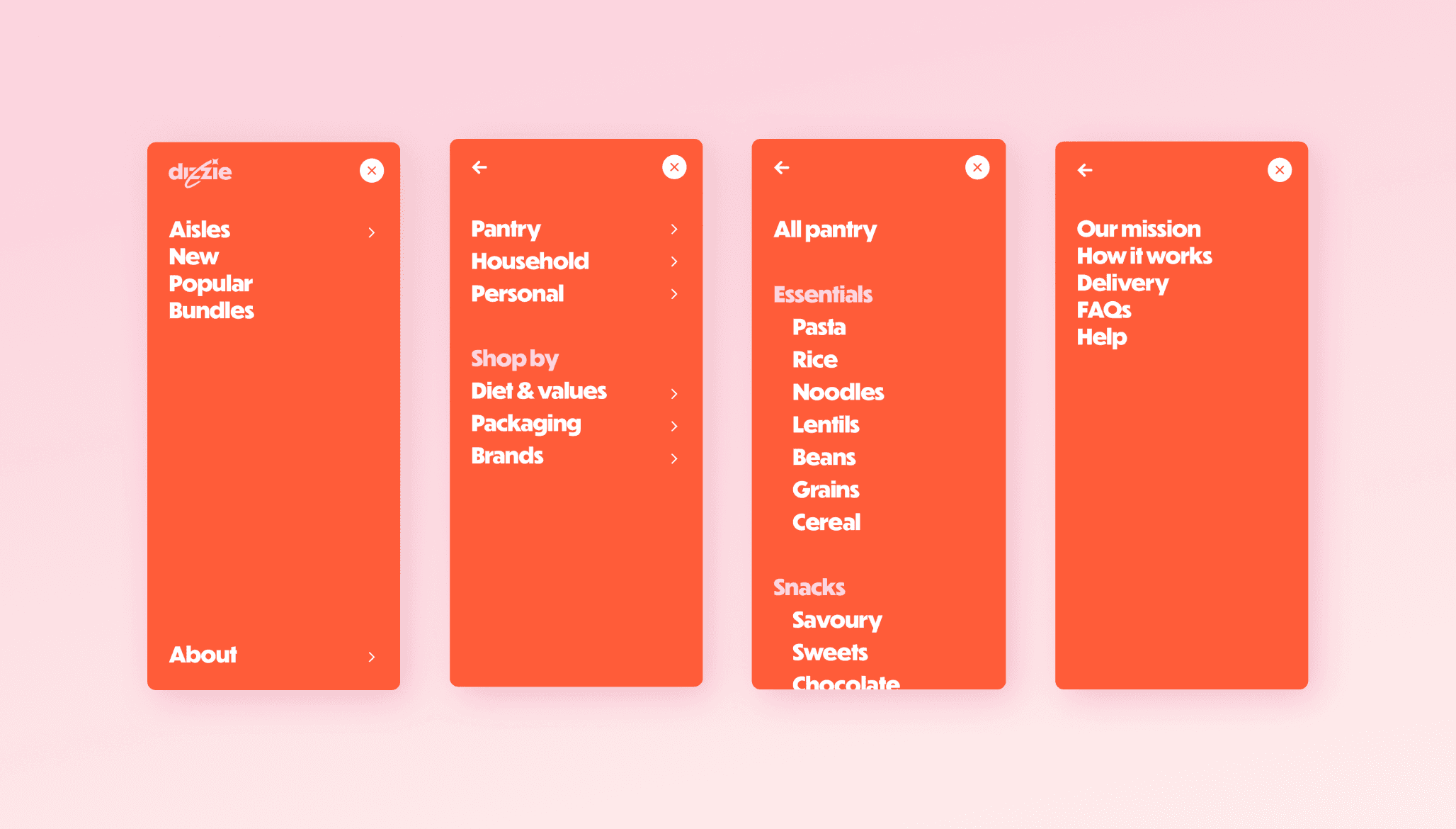
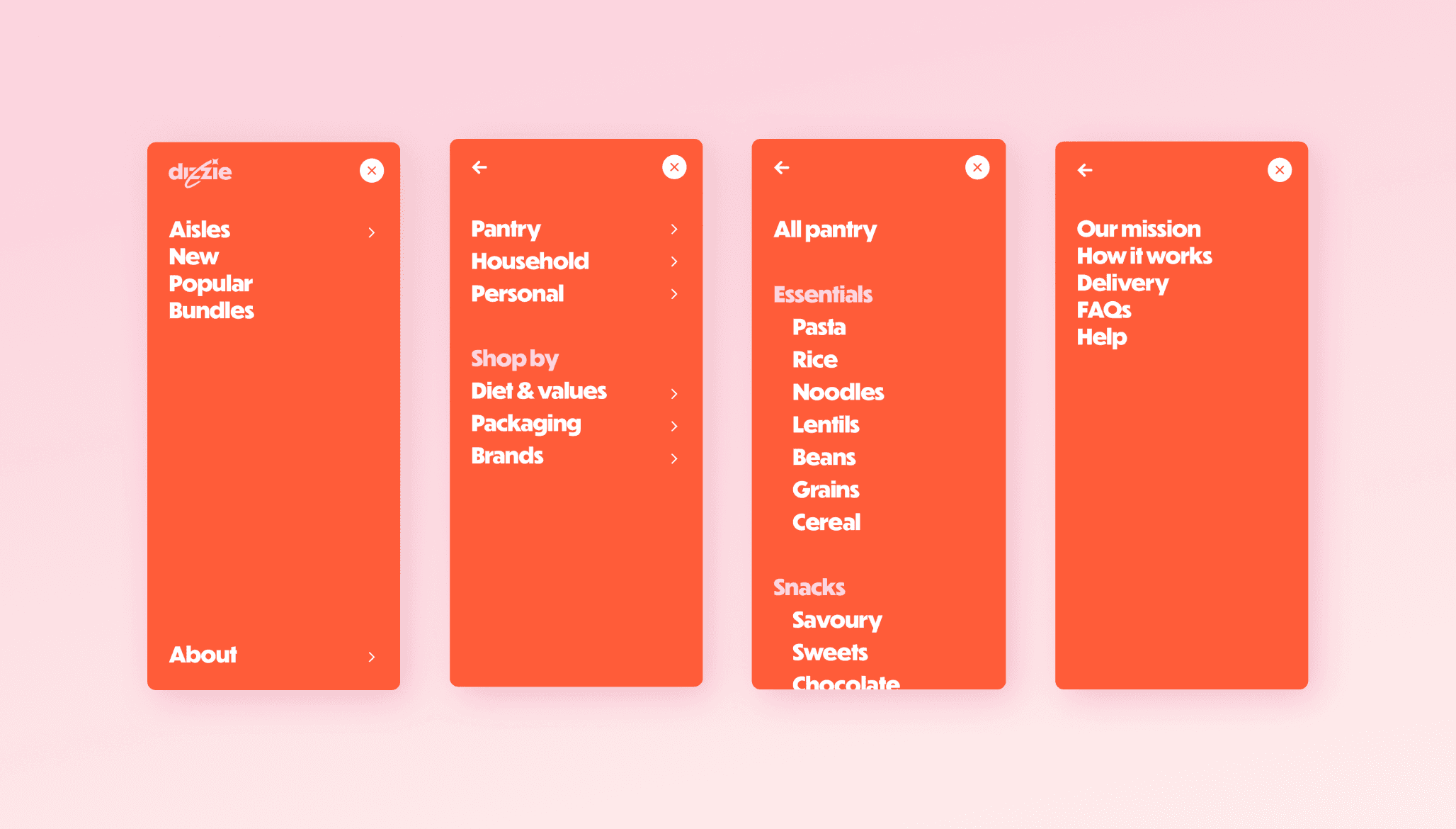
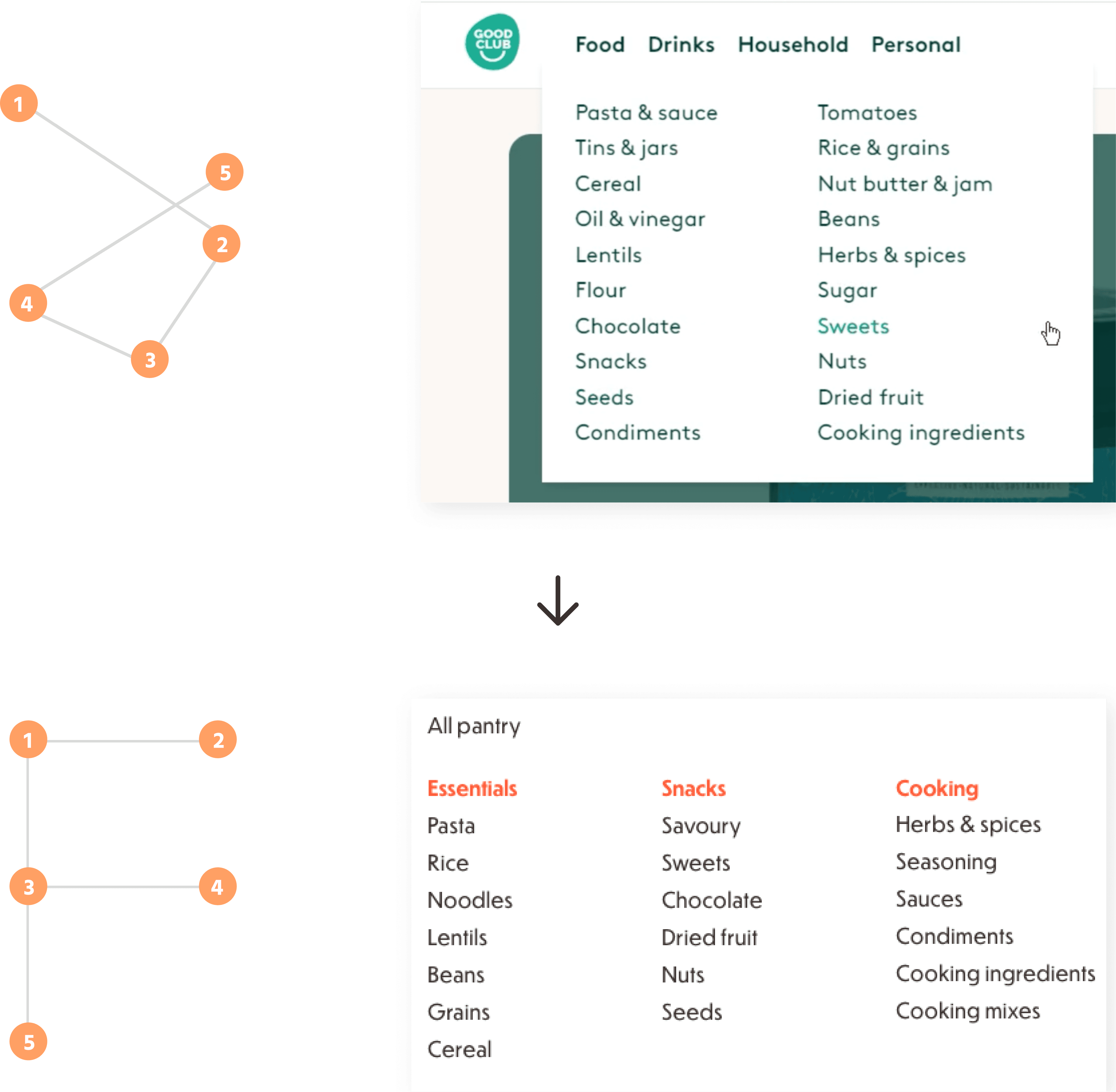
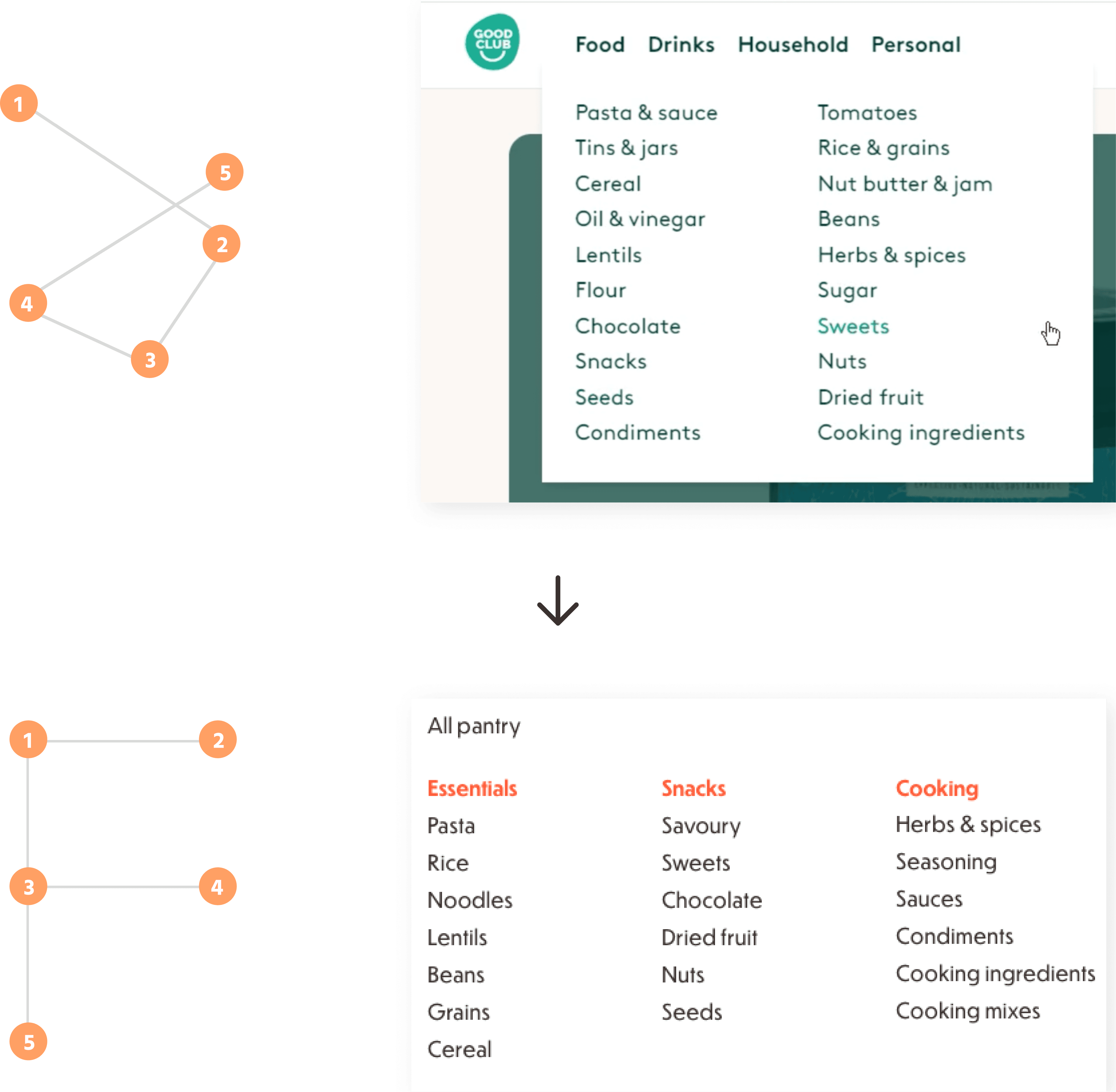
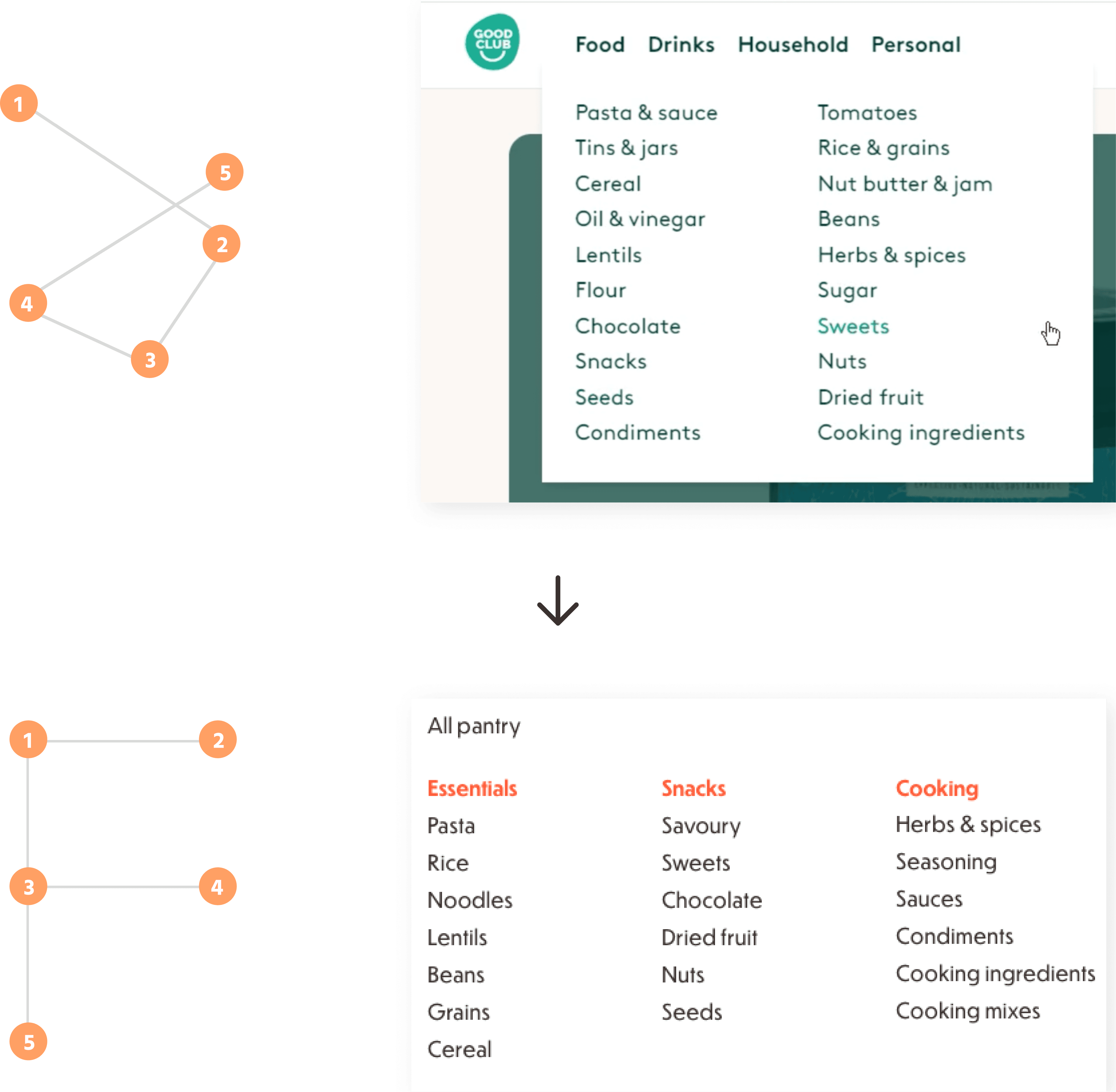
Navigation Layout
Adjusted navigation to support F-pattern scanning, with clear headings and subcategories.
Added visually distinct pseudo-categories like Essentials, Snacks, and Cooking.

User Testing
I planned and set up 10 remote usability tests (5 desktop, 5 mobile) via UserBrain to understand how customers navigated the site and identify usability challenges. These tests simulated the shopping behaviour of new customers.
Observations and Solutions
Issue: Users struggled with search-based category navigation, encountering irrelevant results.
Solution: Introduced dedicated category pages to streamline the experienceIssue: Key categories like diet and brands were missing.
Solution: Added these categories to the navigation menu to better align with user expectations.Issue: Navigation layout hindered readability and quick decision-making.
Solution: Improved layout hierarchy and introduced pseudo-categories for clarity.
Updates
Category Pages
Created hard-coded category pages that showcased relevant products, addressing user confusion.
Navigation Layout
Adjusted navigation to support F-pattern scanning, with clear headings and subcategories.
Added visually distinct pseudo-categories like Essentials, Snacks, and Cooking.

User Testing
I planned and set up 10 remote usability tests (5 desktop, 5 mobile) via UserBrain to understand how customers navigated the site and identify usability challenges. These tests simulated the shopping behaviour of new customers.
Observations and Solutions
Issue: Users struggled with search-based category navigation, encountering irrelevant results.
Solution: Introduced dedicated category pages to streamline the experienceIssue: Key categories like diet and brands were missing.
Solution: Added these categories to the navigation menu to better align with user expectations.Issue: Navigation layout hindered readability and quick decision-making.
Solution: Improved layout hierarchy and introduced pseudo-categories for clarity.
Updates
Category Pages
Created hard-coded category pages that showcased relevant products, addressing user confusion.
Navigation Layout
Adjusted navigation to support F-pattern scanning, with clear headings and subcategories.
Added visually distinct pseudo-categories like Essentials, Snacks, and Cooking.

Deliverables
Redesigned Navigation Structure: A new, intuitive navigation hierarchy to improve user flow and information accessibility
High-Fidelity Wireframes: Detailed wireframes outlining the visual layout and interaction patterns of the redesigned navigation
Usability Testing Report: A comprehensive report detailing the findings from usability testing, including user pain points and recommendations for improvement
Design System Updates: Updated design system components to ensure consistency and scalability across the entire website
Redesigned Navigation Structure: A new, intuitive navigation hierarchy to improve user flow and information accessibility
High-Fidelity Wireframes: Detailed wireframes outlining the visual layout and interaction patterns of the redesigned navigation
Usability Testing Report: A comprehensive report detailing the findings from usability testing, including user pain points and recommendations for improvement
Design System Updates: Updated design system components to ensure consistency and scalability across the entire website
Redesigned Navigation Structure: A new, intuitive navigation hierarchy to improve user flow and information accessibility
High-Fidelity Wireframes: Detailed wireframes outlining the visual layout and interaction patterns of the redesigned navigation
Usability Testing Report: A comprehensive report detailing the findings from usability testing, including user pain points and recommendations for improvement
Design System Updates: Updated design system components to ensure consistency and scalability across the entire website